Qué es el diseño responsive
El diseño web responsive o diseño web adaptable, es una técnica que hace parte del diseño web; y
que
tiene como
objetivo la correcta visualización y usabilidad de una misma página web en diferentes dispositivos móviles.
¿Por qué una página web debe incorporar el diseño responsivo?
El diseño de una página web responsiva ofrece varias ventajas. La principal consideración es la
experiencia del
usuario (UX). En teoría, se puede implementar una buena UX sin diseño responsivo, pero eso requeriría una página
móvil propia o el uso de JavaScript. En definitiva, este tipo de enfoque sería mucho más complejo que un diseño
adaptable basado en CSS y requeriría más mantenimiento.
¿Qué aspectos del desarrollo web están influenciados por el diseño responsivo?
El diseño responsivo incluye varios enfoques y tecnologías. Suelen existir varias soluciones para los
diferentes escenarios que puedan surgir. El desarrollo todavía está en proceso de cambio.
Desde los inicios de Internet, implementar diseños complejos en las webs ha sido una ciencia. El lenguaje HTML
tiene varios tipos de elementos que se comportan de forma diferente en función del diseño. Veamos en particular
los tipos de elementos block, inline e inline-block. Los elementos de bloque ocupan todo el ancho disponible y
aparecen uno encima de otro. Los elementos en línea solo ocupan el espacio que necesitan para su contenido y
aparecen uno al lado del otro.

Flexbox - ¿Qué es y para qué sirve?
En los principios de CSS era muy común ver la propiedad float en los archivos style.css y aunque esta
propiedad
fue creada para especificar si un elemento debe salir del flujo normal y situarse a la izquierda o derecha
del
contenido y el texto cercano acoplarse o no a dicho elemento, fue utilizada para crear disposiciones de
elementos habiendo texto o no involucrado. Pero eso es cosa del pasado con Flexbox.
Flexbox es un módulo de diseño de CSS3 que se creó para mejorar la forma en la que se hace diseño responsive,
evitando así el uso de float, escribiendo menos código y facilitando el posicionamiento de elementos,
incluso no
teniendo noción del tamaño de éstos. Básicamente la idea de Flexbox es poder alterar el ancho, alto y
posicionamiento de elementos de la mejor manera con el espacio del que disponemos.
Funcionalidades
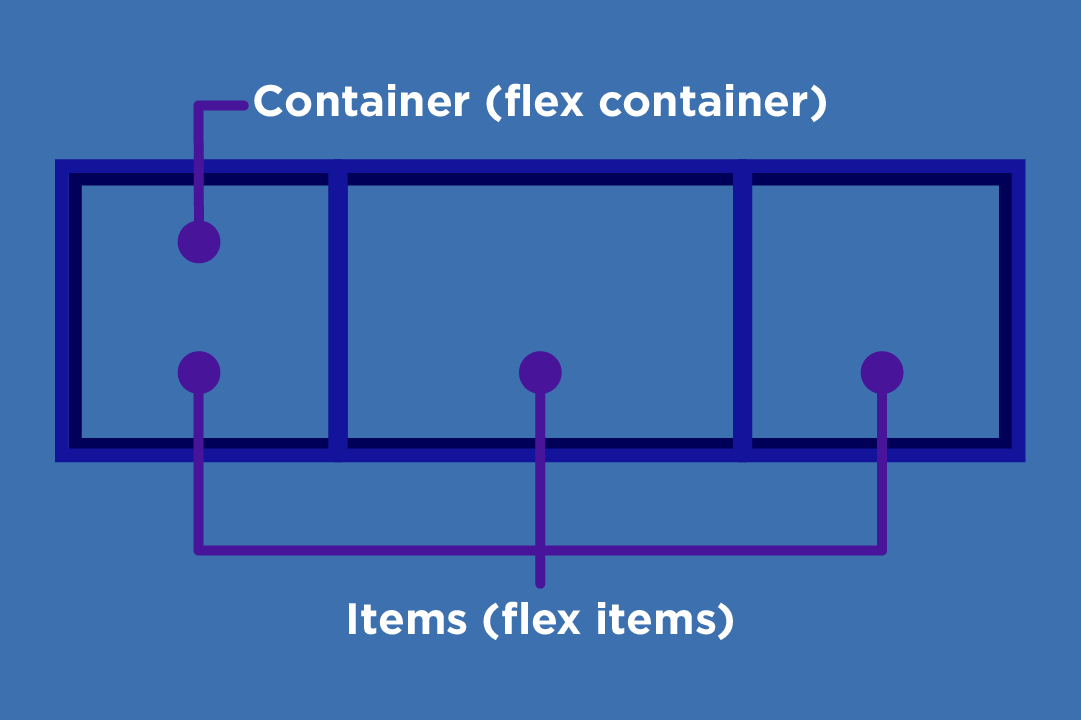
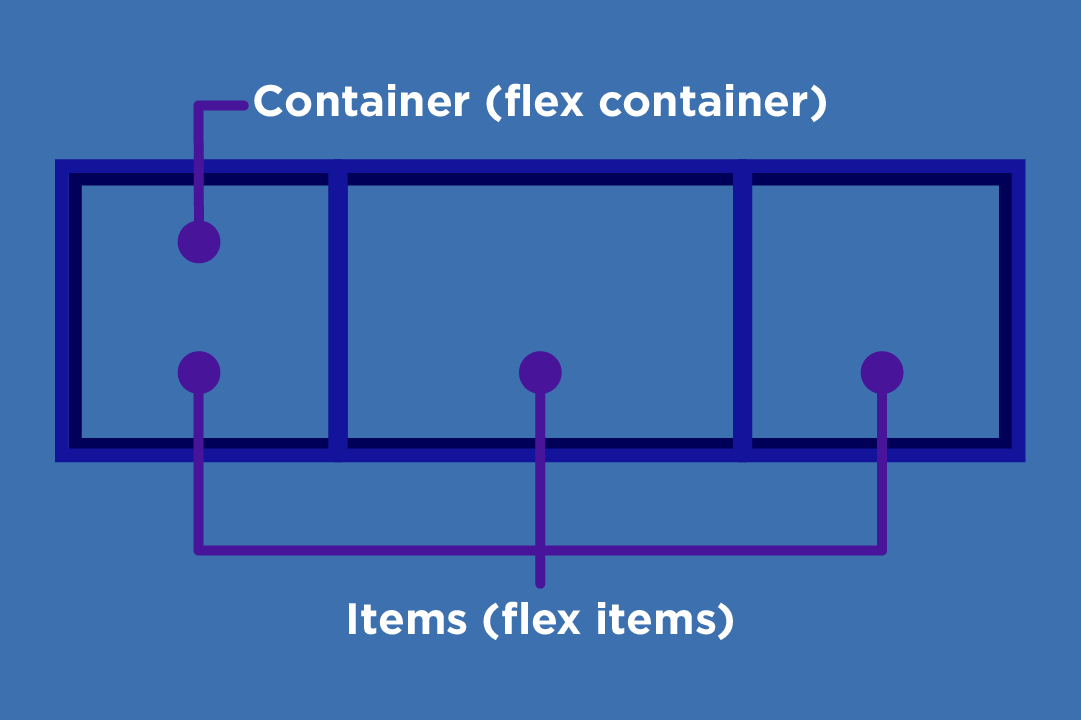
- Elemento padre o contenedor (flex container): es el elemento que engloba a todos los elementos de su interior.
- Elemento hijo o items (flex items): son los elementos que están englobados dentro del elemento padre.
- Display-flex: Establece el contenedor como un contenedor flexible. También, permite un contexto flexible para todos sus hijos directos.
- Justify-content: Controla la alineación horizontal de los elementos dentro del contenedor flexible. (solo si, la dirección flexible de los elementos es el valor por defecto, es decir, row.)